The Goal
I move my former wordpress based blog to a simple static website framework. In my case I made q quick research about potential frameworks and found for example:
and I found
And to be honest - the only reason why my selection was Hexo, was the simple way of installation and get ready. As well as the themes which where available for Hexo. So what I did I created a new repo on GitHub for my Blog and cloned it onto my machine and started with checking the prerequisites:
- Node.js (Should be at least Node.js 10.13, recommends 12.0 or higher)
- Git
All details can be found in the Hexo docs
Next Step after clone the empty repo
1 | npm install -g hexo-cli |
After that I was ready to initialize Hexo:
1 | hexo init <foldername> |
Once these commands are done - the initial folder structure is deployed and the Hexo journey can start. For more details on the configuration follow the documentation.
Build the static html sites
After some blog post are made or migrated e.g. from Wordpress (Hexo Migration Docs). The static webpages can be generated by just entering:
1 | hexo generate |
Alle files generated will than be found under the “public” folder of your Hexo folder.
deploy an Azure static website
Next I started to build an Azure static website to to afterwards deploy the Hexo generated html-files. A good way to make the Azure deployment is to leverage Azure Bicep code:
1 | targetScope = 'resourceGroup' |
Use az deployment create to send this Deployment to your Azure subscription to a specific resource group ([see more Details in the docs).
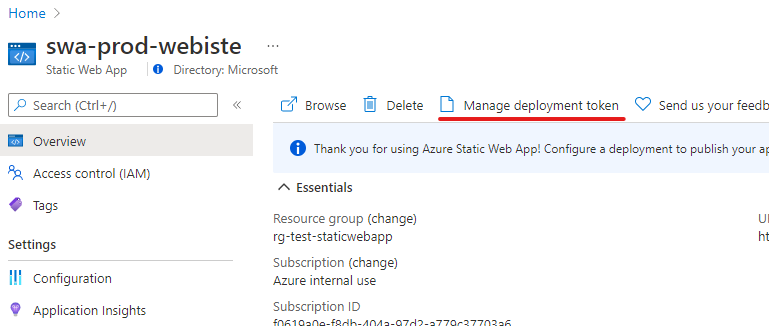
Now that the static website is deployed the deployment secret can be found in the Azure Portal:

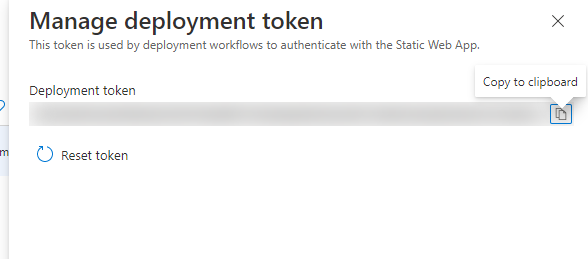
The deployment token be copied into the clipboard to be used in the GitHub repo as a Secret for the deployment:

Build the GitHub Action Workflow
Now to the interesting step - we need to create an GitHub Action Workflow to deploy our Hexo website.
Create a Workflow file
In the GitHub folder of your project you may find already a subfolder .github - in this folder the different workflow files will be stored in the subfolder .github/workflows. So in my case a created a workflow named “deploy-to-azure” as a yaml-file in that folder: